티스토리 뷰
오늘은 어제 못한 인턴 작업을 끝내고 가족이랑 같이 시간을 보내서 늦게 시작했다.
그래도 같이 개발하는 친구가 파베 ios 버전을 추가랑 작동 확인을 확인해줘서 기분좋은 시작을 할 수 있었다.

아 그리고 대다수의 언밥이들은 플러터를 공부하고 있다, 근데 죽어나가고 있는 것 같다. 사실, 진입장벽이 높은 언어이기 때문에 이해는 간다. 계속 주시해야할 것 같다.
계획
오늘은 사실 너무 늦게 시작해서 많은 작업은 할 수 없을 것 같다. 일단 가장먼저, ios 작동확인하는 과정에 어제 작업했던 무언가가 조금 이상하다는 것을 느낄 수 있었다. 바로 비대칭 문제이다.
어제는 몰랐지만 오늘 다시 확인해보니, 어제 작업했던 출발지/도착지 화면이 약간 비대칭인 것을 확인할 수 있었다.

친구가 보내준 애플 버전을 확인하고 느낄 수 있었던 것인데, 아마도 오른쪽에 있는 swap 아이콘 패딩때문에 그렇게 느껴지는 것 같다. (아님 말고..)
작업
일단 가장 먼저 해당 구역에 테두리를 둘러봤다. 이게 플러터 단점 하나가 테두리를 만들려면 Container 위젯을 사용해야하는데 이게 상당히 비효율적이다. 왜냐하면 그것 때문에 추가했다가 끝나면 다시 지워줘야하기 때문이다.
Container(
decoration:
BoxDecoration(border: Border.all(color: Colors.red)),
child: 위젯
)
(티스토리에는 다트가 없다. 갈아탈까?)
어쨌든, 효과는 확실했다.

아니나 다를까 오른쪽에 있는 버튼 패딩이 너무 많아서 왼쪽으로 가 있는 것처럼 보이는 거였다.
일단 아이콘의 패딩을 삭제해 보았다.
padding: EdgeInsets.zero,
아무일도 없었다.
아이콘에 패딩을 삭제해봤다.

불가능 한 것 같다
.
어쩔 수 없지, 검색을 해보았다.
어제 폭풍 검색을 할 때 우연히 봤던 글을 다시 보았다.
(출처: Stack Overflow)

이 긴 영어 답변을 대충 설명하자면, 이건 Material UI 고질적인 문제로 최소 사이즈가 48px 되어야 한다고 한다. 꼬우면 직접 만들라고 ㅎㄷㄷ.. 이것을 검증하기 위해 아이콘 크기를 48px로 올려봤다.

여기 보이는 것처럼 넓이는 바뀌지 않는 것을 볼 수 있다. 이것은 패딩이 문제가 아니라 최소 크기에 맞춰져있는거다.
직접 수정하기 싫어서 스크롤을 내려봤다. 나만 직접 수정하기 싫은게 아닌 것 같다. 아래를 읽어보니 해결책이 있다 한다. 첫번째는 Container 으로 넓이를 정하는 방법. 한번 해보겠다.

해치웠다. 역시 구글이고 스택오버플로우다.

???? 아.. 역시 이놈의 마법단어는 말하면 안된다.
일단 두가지 방법중에 첫번째 방법이었으니 두번째 방법을 한번 보자.
두번째 방법도 잘 된다. 문제는 클릭 효과가 없다.
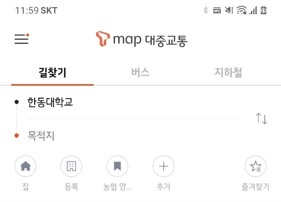
이쯤 되면 모티브로한 Tmap 대중교통을 열어봤다.

눌러봤다. 효과가 없다. 빼자.

만족스럽다. 줄 선만 조금 조정하고 마무리해야겠다.

편____안 (아이콘이 조금 작은 것 같기도?)
다음은 보여지는 홈 화면에 마지막 기능인 최근 기록이다.

작업할때 맵이랑 구조체를 사용할 거 같은데 약간 기대되려고 한다. 자바스크립트로 만들면 오브젝트를 사용하여 쉽게 만들겠지만 상대는 플러터다. 긴장된다.
꿀팁
이게 가끔 에뮬레이터가 먹통이 된다. 그러면 강종해야하지만 쉽지가 않다.
그때는 터미널에 가서 직접 꺼줘야한다.
먼저 top 에 가서 좌표를 확인한다.

좌표가 확인되면 발사한다.

끗.
'개발이야기 > HUT 개발일지' 카테고리의 다른 글
| [HUT] 7/16 개발일지 (0) | 2021.07.17 |
|---|---|
| [HUT] 7/14 개발일지 (0) | 2021.07.14 |
| [HUT] 7/13 개발일지 (0) | 2021.07.14 |
