티스토리 뷰
오늘은 내 하루 대해 조금 설명해보려고 한다.
보통 난 12시쯤 일어난다. 내가 아는 친구는 아침에 일어나 운동한다고 하지만, 솔직히 컴공생에게 운동은 사치가 아닐까 라는 생각으로 합리화를 한다. (끄덕끄덕)
근데, 오늘은 조금 일찍 일어났다. 자취하는 난 오랜만에 본가에 왔는데, 집에 사람들이 있으니 더욱 일찍 깬거 같다. 그리고 뭐를 할 까 고민하다가 넷플릭스를 봤다. 어제 올리지 않은 일지를 마무리 하고 작업을 시작하려고 하니 12시이다. 이럴바에는 그냥 12시에 일어날 걸 그랬다.
하루 근황 토크를 마무리 했으니 오늘은 어떤 것을 할 지 생각해보자.
계획
사실 오늘 해야하는 것들이 조금 있다.
일단 이 개발 일지는 HUT 내용 이여서 최대한 플러터로 개발하는 과정을 적겠지만, 추후에 미래에 내가 펑펑 놀았던 지금의 나를 너무 미워하지 않도록 알리바이를 만드는 작업이기도 하다.
오늘 목표는 홈 화면 완성이다.. 는 솔직히 무리인 것 같고, 최소한 상단 매칭하기 버튼이 있는 화면까지 완성해야 할 것 같다.

위에 있는 메뉴 바까지는 완성했기 때문에 아래 목적지와 버튼까지 완성 하는 것이 목표이다.
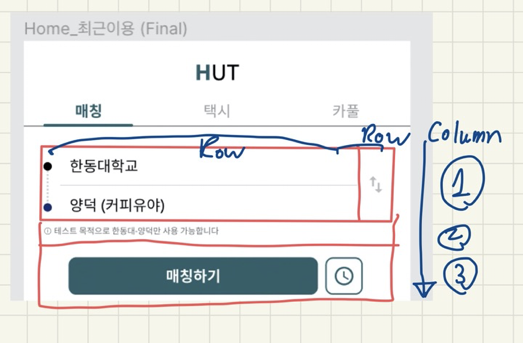
해당 UI 는 T 대중교통 모티브로 만들었다. 하지만, 저 원을 넣는 것이 얼마나 중요할까 생각이 든다. 빼고 만드는게 좋을 것 같다.

약간 이런 식으로 만들지 않을까 생각이 든다. 오케이. 시작해보자.
그 외에도, 알고리즘 문제 풀기, 인턴 작업 마무리 하기 (오늘은 꼭 해야함..), 그리고 넷플 하나 더보기.
개발중

여기 까지는 무난하게 진행했다. 해치웠나 하는 참에, 여기에서 보는 것처럼 Expend를 사용하니 전체 화면을 차지 하는 것을 볼 수 있었다.
그렇다고 Expend를 사용하지 않으면 오류가. Column / Width 방식은 잘 작동되지 않는 것 같다.
다시 굿노트를 열고 다시 그려봤다.

생각을 바꿔서 Column 으로 모든 공간을 지정한 하고 해보겠다. 그나마 다행인 것은 이것은 반응형이 아닌 높이 크기는 정해져있다.

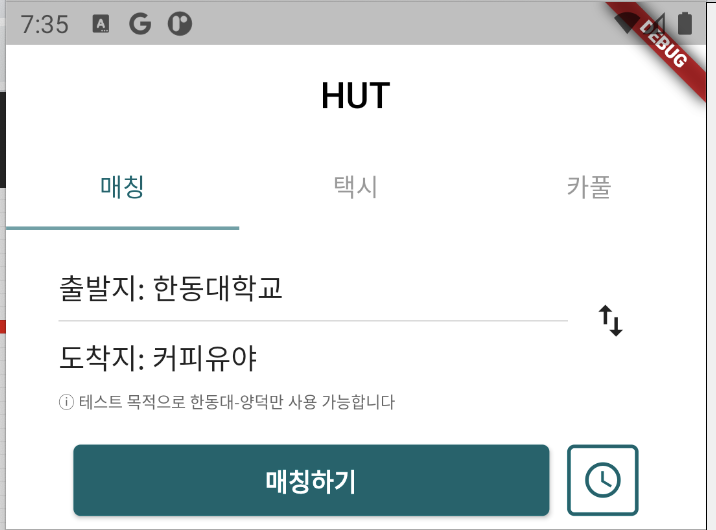
오.. 나쁘지 않은데?
아 버튼 하면서 배운점 - 버튼 스타일은 해당 버튼 스타일 클래스에 있는 styleFrom 메소드를 사용해야한다.
HTML 이면 30분이면 끝날것을 플러터로 7시간 삽질했다. 플러터 특징은 원하는데로 나오지 않는 것 같다.
그냥 잘하는거 할걸 후회되는 하루였다.
내일 작업할 것들:
- 화면 아래 부분 완성하기. 어떤 여정이 기다리고 있을까..
추신 - 알고리즘이랑 인턴 작업은 언제하지?
참고자료
OutlinedButton 색깔 변경하기 - https://stackoverflow.com/questions/57874576/how-to-change-outlinedbutton-border-color
아이콘 버튼 딱 가운데 위치하게 만들기 - https://stackoverflow.com/questions/60731253/icon-in-outlinebutton-not-centered-after-giving-parent-container-a-smaller-width
버튼 크기 SizedBox 으로 지정 - https://stackoverflow.com/questions/50293503/how-to-set-the-width-of-a-raisedbutton-in-flutter?rq=1
화면 크기에 반응하게 만들기 (MediaQuery 방법 & FractionallySizedBox) - https://stackoverflow.com/questions/43122113/sizing-elements-to-percentage-of-screen-width-height
가로 줄 만들기 - https://stackoverflow.com/questions/56964776/how-to-draw-a-horizontal-line-in-flutter-row-widgets
텍스트박스 정렬 맞게 하기 - https://stackoverflow.com/questions/51638176/under-which-circumstances-textalign-property-works-in-flutter
Container Border 방법 - 디버깅 할때 사용함 - https://stackoverflow.com/questions/47423297/how-can-i-add-a-border-to-a-widget-in-flutter
아이콘 패딩 지우기 - https://stackoverflow.com/questions/50381157/how-do-i-remove-flutter-iconbutton-big-padding
'개발이야기 > HUT 개발일지' 카테고리의 다른 글
| [HUT] 7/16 개발일지 (0) | 2021.07.17 |
|---|---|
| [HUT] 7/15 개발일지 (0) | 2021.07.16 |
| [HUT] 7/13 개발일지 (0) | 2021.07.14 |
